Carousels are UI components used to display a series of content , typically images or cards in a sliding fashion.
Purpose: Carousels serve several purposes in both web and mobile interfaces.
- Content Presentation: Display multiple pieces of content within a limited space.
- Visual Emphasis: Highlight featured or important content.
- User Engagement: Provide a dynamic and interactive way for users to navigate through content.
Characteristics
- Sequential Display: Showcases content one item at a time, often with navigation controls (like arrows or dots) to move between items.
- Auto-Play: Many carousels offer automatic slideshow features where items transition automatically.
- Navigation Controls: Users can typically navigate manually using arrows, dots, thumbnails, or swipe gestures in touch-enabled devices.
- Responsive Design: Often designed to adapt to various screen sizes.
Implementation
Carousels can be implemented usng various technologies, including:
- HTML/CSS/JavaScript: Custom built carousels using HTML, CSS for layout and JavaScript for Interactivity.
- Libraries: Utilising frontend libraries like React-Slick, Swiper, or Responsive-Carousel that offer pre-built carousel components.
- Frameworks: Integrated components provided by frontend frameworks like React, Vue.js, Angular and Next.js.
Carousels are versatile UI Components used to showcase content in an engaging and space-efficient manner. I will utilizing React Framework to create the Carousel Demo.
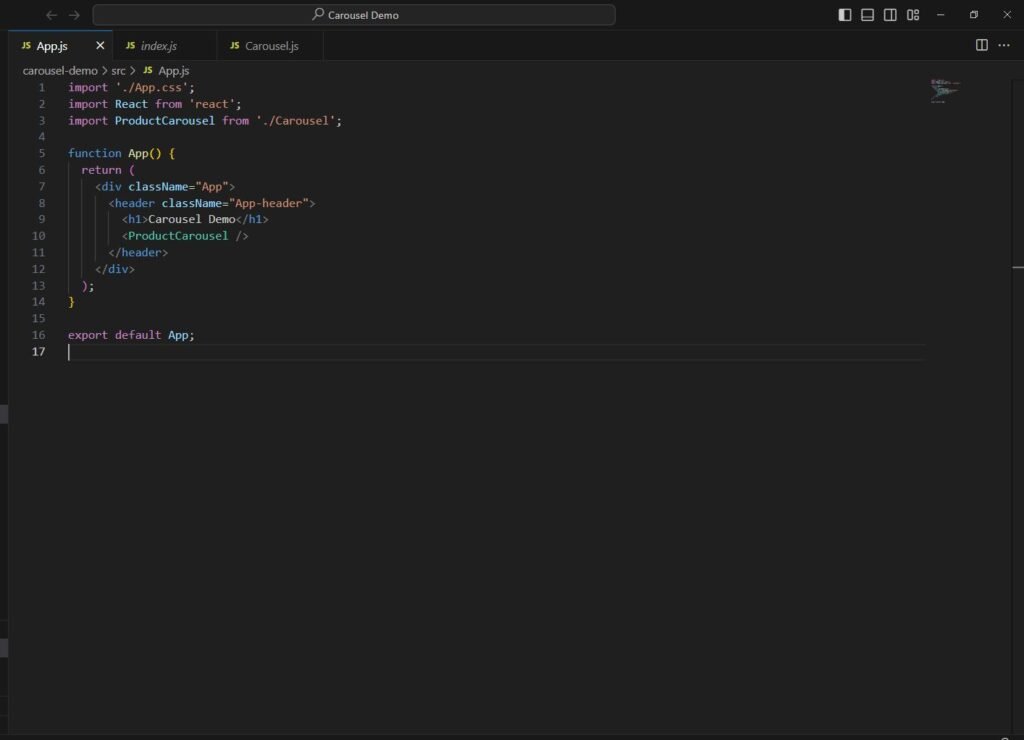
App.js File

Index.js File

Carousel.js File






how to buy cheap clomid no prescription cost generic clomid without rx can you buy cheap clomid prices where can i buy clomiphene without prescription how can i get cheap clomid tablets cheap clomiphene for sale order cheap clomiphene without dr prescription
I’ll certainly bring to read more.
order zithromax generic – tindamax 500mg us buy metronidazole paypal
semaglutide ca – rybelsus 14 mg brand periactin 4 mg pills
motilium over the counter – order motilium generic buy flexeril 15mg for sale
order inderal sale – buy clopidogrel for sale methotrexate ca
order generic amoxicillin – buy ipratropium generic order ipratropium pill
buy azithromycin 250mg generic – tinidazole 500mg tablet nebivolol 20mg canada
buy augmentin generic – https://atbioinfo.com/ buy ampicillin online
order nexium sale – https://anexamate.com/ nexium over the counter
buy coumadin 5mg online – https://coumamide.com/ buy losartan 25mg online cheap
buy meloxicam generic – https://moboxsin.com/ purchase mobic
purchase deltasone pills – https://apreplson.com/ order prednisone without prescription
where to buy otc ed pills – fast ed to take best drug for ed
buy amoxil for sale – purchase amoxil generic amoxil price
diflucan medication – site diflucan for sale
cenforce sale – https://cenforcers.com/ cenforce 50mg canada
cialis priligy online australia – this cialis blood pressure
ranitidine 150mg sale – on this site ranitidine online
maximum dose of cialis in 24 hours – strong tadafl how to get cialis for free
Thanks towards putting this up. It’s well done. kamagra comprar en espaГ±a
viagra 100mg street price – viagra sale walgreens 100 mg sildenafil price
This website exceedingly has all of the information and facts I needed about this participant and didn’t positive who to ask. side effect prednisone
Facts blog you be undergoing here.. It’s obdurate to on high worth article like yours these days. I truly respect individuals like you! Take care!! https://ursxdol.com/cialis-tadalafil-20/
The vividness in this tune is exceptional. https://prohnrg.com/product/priligy-dapoxetine-pills/
Facts blog you be undergoing here.. It’s obdurate to assign strong quality writing like yours these days. I really comprehend individuals like you! Rent vigilance!! https://aranitidine.com/fr/clenbuterol/
With thanks. Loads of expertise! https://ondactone.com/simvastatin/
This is the kind of writing I rightly appreciate.
medex for sale online
Good blog you possess here.. It’s severely to espy elevated quality writing like yours these days. I justifiably comprehend individuals like you! Withstand mindfulness!! http://www.lotus-europa.com/siteview.asp?page=https://www.facer.io/u/rybelsus
I am in fact delighted to gleam at this blog posts which consists of tons of useful facts, thanks for providing such data. http://anja.pf-control.de/Musik-Wellness/member.php?action=profile&uid=4705
buy cheap generic forxiga – this cost forxiga
buy xenical sale – click order xenical 120mg online cheap
Thanks towards putting this up. It’s well done. http://www.underworldralinwood.ca/forums/member.php?action=profile&uid=493516
You can keep yourself and your dearest nearby being heedful when buying pharmaceutical online. Some pharmacy websites operate legally and put forward convenience, privacy, cost savings and safeguards as a replacement for purchasing medicines. buy in TerbinaPharmacy https://terbinafines.com/product/ventolin.html ventolin
More posts like this would persuade the online time more useful. TerbinaPharmacy
Thanks on putting this up. It’s okay done.
Okay, 13win24… The selection of features is pretty neat. Site is very user friendly. This might be more fun than I thought. Give ’em a go: 13win24
Checking out Taib29bet. Looks like they’ve got a good variety of games. Hoping for some solid bonuses too! Ready for some good fun with real wins only at: taib29bet
Sup everyone, I just used bet88comvn. I managed to cash out which is bloody good! It’s a pretty alright website: bet88comvn
8dayssoda, sounds refreshing! Hopefully, the games are as good as a cold one on a hot day. Let’s see what you got! 8dayssoda